一応記事にしとこうと思って書いているだけのもの。
他のサイトに書いてあることなので特に有意義ではないです(笑)
jQueryの読み込み
まず、jQueryを使用するために、HTMLにjQueryライブラリを読み込みます。CDNを使う場合は、次のようにします。
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>公式サイトはここ
-3.6.0の部分はバージョン。
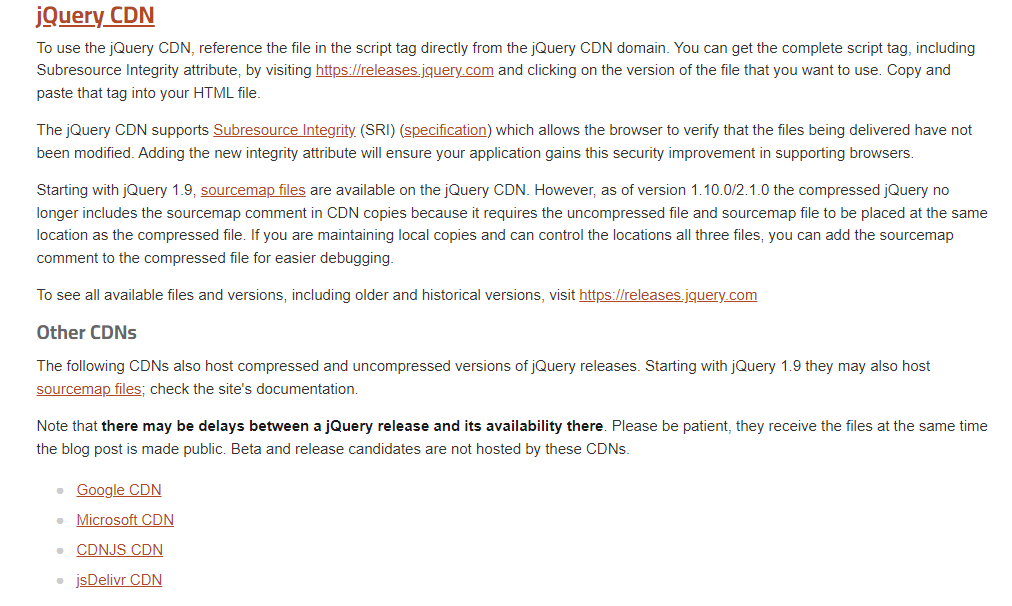
CDNについて公式のコードを引用したい人は https://jquery.com/download/ にアクセスして↓の部分までスクロールしたら、Google CDNをクリックして、出てきたコードをコピペしてbody閉じタグの直前あたりに貼ればOK!

ダウンロードはこのページ
ダウンロードでももちろん使えるので、ダウンロードしたい人はダウンロードして、jsフォルダ内に入れておきましょう。(ここの意味が分からない人はとりあえずCDN使用しておけば良いよ!)
基本的な操作
例1: DOM要素の選択と操作
jQueryでは、CSSセレクタを使ってHTML要素を簡単に選択できます。
// ページが読み込まれた後に実行
$(document).ready(function() {
// 全ての<p>タグのテキストを変更
$("p").text("新しいテキスト");
});例2: イベントハンドリング
クリックやホバーなどのイベントに簡単に対応できます。
$(document).ready(function() {
// ボタンがクリックされたときにalertを表示
$("#myButton").click(function() {
alert("ボタンがクリックされました!");
});
});例3: アニメーション
jQueryでは、フェードインやスライドなどのアニメーションも簡単に実装できます。
$(document).ready(function() {
// ボタンがクリックされたときに#myDivをフェードイン
$("#myButton").click(function() {
$("#myDiv").fadeIn();
});
});とりあえずjQueryを使って上の例コードとかを書いて動かしてみるとイメージ湧くと思います!
まとめ
jQueryの使い方(主にCDN)をサクッと解説しました。
もしわからないことあれば質問ください!
記事にしてほしい・解説してほしい内容のリクエストもお待ちしています。